Như đã đề cập đến các bài trước, việc tối ưu hoá trải nghiệm người dùng là yếu tố quan trọng trong việc tăng thời gian khách hàng ở lại webs...
Như đã đề cập đến các bài trước, việc tối ưu hoá trải nghiệm người dùng là yếu tố quan trọng trong việc tăng thời gian khách hàng ở lại website đồng thời tăng thứ hạng và lưu lượng người dùng truy cập. Một trong những nhân tố ảnh hưởng đến trải nghiệm của người dùng chính là tốc độ tải trang.
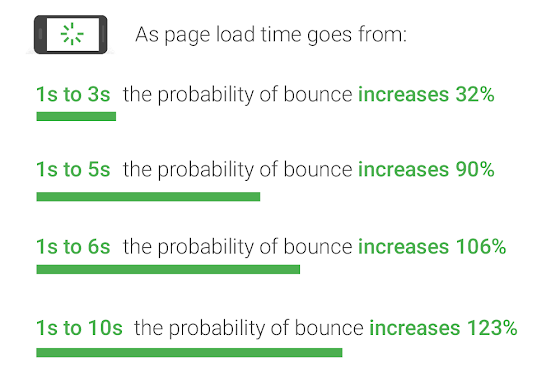
Tốc độ tải trang của một website nên nằm khoảng 1s - 3s (tốt nhất là 1.6s), nếu trang web của bạn mất 5s để hoàn tất tải trang đồng nghĩa với việc bạn mất 90% lượng khách hàng truy cập vào website vì họ sẽ không ở lại đợi trang web của bạn tải xong.
 |
| Thời gian tải trang ảnh hưởng đến thời gian người dùng ở lại trên website |
Và một trong những dữ liệu chiếm nhiều dung lượng nhất trên trang web của bạn chính là hình ảnh, nếu bạn dùng công cụ phân tích tốc độ tải trang của Google - PageSpeed Insight, bạn sẽ thấy phần lớn những gợi ý giúp bạn tăng tốc độ tải trang chính là giảm dung lượng ảnh hoặc thay bằng ảnh khác nhẹ hơn.
Vậy nên việc tối ưu hoá hình ảnh trước khi tải lên WordPress có thể tác động rất lớn đến tốc độ tải trang web. Đối với những bạn mới tạo Blog hoặc Website, bạn thường tải trực tiếp ảnh lên, tuy nhiên việc này rất gây hại cho trang Blog/Web của bạn, chắc chắn chúng sẽ làm cho tốc độ tải trang của bạn chậm hơn rất nhiều.
Vì vậy bài viết này là giải pháp cho bạn, hãy đọc hết bài viết để biết các cách tối ưu hoá hình ảnh giúp website tải trang nhanh nhất có thể nhé.
1. Tối ưu hóa hình ảnh là làm gì?
Tối ưu hoá hình ảnh là quá trình lưu và định dạng hình ảnh với kích thước tệp ở mức nhỏ nhất có thể mà không làm ảnh hưởng đến chất lượng hình ảnh tổng thể.
Đối với WordPress bạn sẽ có nhiều plugin và các công cụ khác hỗ trợ việc tối ưu hoá hình ảnh và làm cho việc này không còn khó khăn nữa. Với các công cụ này, việc tối ưu hình ảnh có thể lên đến 80% mà không làm giảm chất lượng ảnh, không gây biến dạng, mờ ảnh hay bể ảnh.
Đọc thêm: WordPress là gì? Cách thiết kế Website WordPress hoàn chỉnh
Nếu được tối ưu hoá đúng cách thì hình ảnh bạn khi đưa lên website sẽ nhẹ hơn mà vẫn giữ nguyên được độ rõ nét, giúp cho quá trình SEO website tốt hơn về mặt tốc độ tải trang và trải nghiệm người dùng.
1.1. Tối ưu hóa hình ảnh hoạt động như thế nào?
Tối ưu hoá hình ảnh là sử dụng các kỹ thuật nén làm giảm kích thước tổng thể mà vẫn giữ nguyên chất lượng hình ảnh. Có 2 công nghệ nén là Lossy và Lossless:
- Lossless: chỉ loại bỏ một phần thông tin cơ bản từ tệp gốc, vì vậy kích thước sau khi nén vẫn còn lớn tuy nhiên các thông tin của tệp vẫn còn nguyên. Các định dạng đuôi của tệp thường là .raw, .bmp và .png.
- Lossy: loại bỏ hoàn toàn các thông tin không cần thiết, quá trình nén này chỉ giữ lại các chi tiết chính và quan trọng nhất của hình ảnh vì vậy nhìn bằng mắt thường sẽ không thấy sự khác nhau của ảnh. Đuôi hình ảnh thường sẽ ở định dạng .jpeg và .gif.
Vì Lossy loại bỏ phần lớn các thông tin nên kích thước sẽ nhỏ hơn khoảng 3 lần tệp tin được nén ở dạng Lossless.
 |
| Sự khác nhau không lớn giữa 2 phương pháp tối ưu hoá hình ảnh website |
Chúng ta chỉ nên nén các loại file từ Lossless sang Lossy chứ không nên làm ngược lại vì khi nén từ Lossy sang Lossless thì tệp hình ảnh không thể khôi phục lại các thông tin nên định dạng sẽ không khác gì tệp Lossy.
1.2. Tối ưu hóa hình ảnh có ý nghĩa gì?
Khi bạn nhận được gợi ý về việc tối ưu hình ảnh từ các công cụ kiểm tra tốc độ website thì việc duy nhất bạn cần làm là tìm mọi cách giảm kích thước hình ảnh xuống thấp nhất có thể.
2. Tại sao Tối ưu hóa hình ảnh lại quan trọng?
Có thể nói quy trình tối ưu hoá hình ảnh là việc làm vô cùng cần thiết đối với tất cả các website chứ không chỉ riêng WordPress vì khi bạn đã làm giảm được kích thước hình ảnh xuống thấp nhất mà không thay đổi chất lượng ảnh trên website bạn sẽ nhận được những lợi ích như:
- Tốc độ tải trang web tăng nhanh nhiều lần.
- Cải thiện thứ hạng SEO.
- Tỷ lệ chuyển đổi tổng thể cao hơn cho bán hàng và khách hàng tiềm năng.
- Bộ nhớ và băng thông ít hơn (có thể giảm chi phí lưu trữ và CDN).
- Sao lưu trang web nhanh hơn (cũng giảm chi phí lưu trữ sao lưu).
Ngoài video thì hình ảnh là mục nặng nhất trên website của bạn, chúng chiếm đến 21% trong tổng trọng lượng trong kho lưu trữ HTTP.
Theo một nghiên cứu của Strangeloop, thời gian tải trang web chậm trễ một giây có thể khiến bạn mất 7% doanh thu, giảm 11% số lần xem trang và giảm 16% sự hài lòng của khách hàng.
3. Làm thế nào để Tối ưu hóa hình ảnh tốt nhất?
Cách tốt nhất để có thể tối ưu hoá hình ảnh thành công, nâng cao hiệu suất website và đáp ứng được trải nghiệm người dùng chính là sự cân bằng giữa kích thước tệp thấp nhất và chất lượng hình ảnh chấp nhận được (không quá mờ, không bể, hình ảnh nhìn rõ nét,...)
 |
| Tối ưu hoá hình ảnh với kích thước nhỏ nhất nhưng không làm thay đổi chất lượng ảnh |
Khi tối ưu hoá hình ảnh bạn cần lưu ý ba yếu tố chính, đóng vai trò rất quan trọng sau:
- Định dạng tệp hình ảnh: nên lưu định dạng tên ở dạng JPEG sẽ nhẹ hơn so với PNG và GIF.
- Kỹ thuật nén (Nén cao hơn đồng nghĩa với kích thước tệp nhỏ hơn).
- Kích thước hình ảnh (chiều cao và chiều rộng).
Nếu bạn có thể kết hợp và cân bằng được 3 yếu tố trên thì tỷ lệ hình ảnh của bạn có thể giảm từ 70% - 80% kích thước hình ảnh trên website.
3.1. Định dạng tệp hình ảnh
Đối với những bạn mới thiết kế website chuẩn SEO hoặc các chủ sở hữu website thì sẽ không chú ý đến định dạng hình ảnh khi đưa lên trang web, họ sẽ đưa tất cả các định dạng hình ảnh lên website mà không quan tâm đến thời gian tải trang cũng như kích thước tệp.
Các định dạng tệp hình ảnh mà các bạn nên quan tâm chính là JPEG, PNG và GIF, mỗi định dạng sẽ có một vai trò nhất định trên website, vì vậy việc chọn định dạng phù hợp sẽ giúp tối ưu website của bạn.
Có phải bạn nghĩ ảnh PNG không nén sẽ cho chất lượng hình ảnh cao hơn ảnh JPEG và GIF?
Vlink không nghĩ như vậy, việc bạn chọn tất cả ảnh PNG để đưa lên website sẽ là một quyết định sai lầm dành cho website của bạn vì nó sẽ làm trang web đó tải cực chậm.
_ Để đơn giản, bạn có thể hiểu vai trò của mỗi định dạng tệp hình ảnh như sau:
- JPEG là loại tệp nhẹ nhất, phù hợp với các hình ảnh tĩnh, có nhiều màu sắc. Nhược điểm sẽ tạo ra ảnh có chất lượng kém hơn PNG chút.
- PNG là định dạng hình ảnh có kích thước lớn hơn, bạn chỉ nên sử dụng cho những ảnh đơn giản, cần độ sâu chi tiết hoặc các hình ảnh tách nền, trong suốt. Nhược điểm chính là kích thước tệp rất lớn.
- GIF chỉ sử dụng duy nhất cho ảnh động vì nó sử dụng 256 gam màu với tính năng nén không mất dữ liệu khiến GIF là lựa chọn tốt nhất cho định dạng này.
3.2. Các công cụ hỗ trợ nén hình ảnh
Hiện nay có rất nhiều công cụ nén hình ảnh giúp website chuẩn SEO tuỳ thuộc vào mức độ nén bạn muốn mà sẽ chọn các công cụ nén phù hợp.
Phần lớn các công cụ nén hình ảnh được các dịch vụ SEO chuyên nghiệp sử dụng như Adobe Photoshop, On1 Photo, GIMP, Affinity Photo. Ngoài ra, bạn cũng có thể lưu hình ảnh về máy và sử dụng các công cụ nén trực tuyến như TinyPNG hoặc JPEG Mini để đơn giản hoá quy trình.
Mặc dù hơi phức tạp hơn khi sử dụng các plugin có sẵn tuy nhiên bạn có thể kiểm soát được chất lượng, kích thước ảnh trước khi tải lên website theo mong muốn.
Nếu không muốn, bạn có thể dùng một số plugin WordPress phổ biến như Optimole, EWWW Image Optimizer và những plugin khác có thể tự động nén hình ảnh khi bạn tải chúng lên website.
Nhiều người mới bắt đầu, thậm chí một vài tập đoàn, công ty SEO lớn thích sử dụng các plugin tối ưu hóa hình ảnh này vì nó dễ dàng và thuận tiện.
3.3. Kích thước hình ảnh
Một chỉ số bạn cần nắm khi tối ưu ảnh chính là kích thước hình. Khi bạn chụp ảnh trên điện thoại hoặc máy ảnh kỹ thuật số, bạn sẽ nhận được ảnh có độ phân giải rất cao và kích thước tệp rất lớn (chiều cao x chiều rộng).
 |
| Kích thước hình ảnh cho website |
Thường ảnh sẽ có độ phân giải 300 DPI và kích thước từ 2000 pixel trở lên trên các thiết bị kỹ thuật số, với chất lượng lớn sẽ phù hợp để in hoặc xuất bản các nội dung chất lượng trên máy tính, sẽ không hoàn toàn phù hợp trên các website.
Giảm kích thước ảnh hợp lý hơn sẽ làm giảm đáng kể kích thước tệp hình ảnh và thời gian tải trang web. Bạn chỉ cần thay đổi kích thước hình ảnh bằng phần mềm chỉnh sửa hình ảnh trên máy tính của mình.
Ví dụ: bạn có thể tối ưu hóa ảnh có kích thước tệp gốc 1,8 MB, độ phân giải 300 DPI và kích thước hình ảnh là 4900 × 3200 pixel như sau:
Bạn chọn định dạng JPEG để nén cao hơn và thay đổi kích thước thành 1200 × 795 pixel và nó giảm kích thước tệp hình ảnh xuống 103 KB. Nhỏ hơn 94% so với kích thước tệp gốc.
Bây giờ bạn đã biết ba yếu tố quan trọng trong tối ưu hóa hình ảnh, chúng ta hãy xem xét các công cụ tối ưu hóa hình ảnh mà các dịch vụ SEO chuyên nghiệp hiện nay đang sử dụng nhé.
4. Các công cụ và chương trình tối ưu hóa hình ảnh tốt nhất
Nếu như bạn kỹ tính, chúng tôi khuyên bạn nên sử dụng các phần mềm chỉnh sửa hình ảnh hoặc các công cụ trực tuyến để cài đặt nén và tối ưu hoá hình ảnh trước khi tải lên website.
Với cách làm này bạn sẽ tiết kiệm được dung lượng lưu trữ của mình trên tài khoản WordPress và đảm bảo được chất lượng hình ảnh tốt nhất vì bạn đã kiểm tra hình ảnh sau khi nén.
Sau đây là các công cụ mà Vlink.asia muốn giới thiệu cho bạn:
4.1. Adobe Photoshop
Adobe Photoshop là một phần mềm cao cấp được sử dụng rộng rãi đi kèm với tính năng lưu hình ảnh được tối ưu hóa cho web. Chỉ cần mở hình ảnh của bạn và nhấp vào tùy chọn “Tệp => Lưu cho Web ”.
 |
| Các công cụ hỗ trợ nén hình ảnh webite tốt nhất |
Đối với định dạng JPEG, bạn sẽ thấy các tùy chọn chất lượng khác nhau. Khi bạn chọn các tùy chọn của mình, nó cũng sẽ hiển thị cho bạn kích thước tệp ở phía dưới bên trái.
4.2. GIMP
GIMP là một công cụ thay thế mà nguồn mở và miễn phí cho Adobe Photoshop, nó cũng được dùng để tối ưu hoá hình ảnh cho website chuẩn SEO. Nhược điểm là nó khó sử dụng hơn các công cụ khác.
Trước tiên, bạn cần mở hình ảnh của mình trong GIMP rồi chọn tùy chọn File » Export As. Thao tác này sẽ hiển thị hộp thoại lưu tệp, đặt tên mới cho tệp và nhấp vào nút xuất.
Tiếp đến bạn có thể chọn các tùy chỉnh xuất hình ảnh, đối với tệp JPEG, bạn có thể chọn mức nén để giảm kích thước tệp. Cuối cùng, nhấp vào nút xuất để lưu tệp hình ảnh đã được tối ưu hóa.
4.3. TinyPNG
TinyPNG là một trang web miễn phí sử dụng kỹ thuật nén mất dữ liệu thông minh để giảm kích thước tệp PNG của bạn. Tất cả những gì bạn phải làm là truy cập vào trang web, tải lên hình ảnh và TinyPNG sẽ làm phần việc còn lại.
Họ sẽ nén hình ảnh và cung cấp cho bạn liên kết để tải xuống. Bạn cũng có thể sử dụng các trang web liên quan như TinyJPG để nén ảnh JPEG.
TinyPNG cũng có một tiện ích mở rộng cho Adobe Photoshop, đây là công cụ mà các dịch vụ SEO Website đang sử dụng như một phần của quá trình chỉnh sửa hình ảnh vì nó kết hợp những gì tốt nhất của TinyPNG và TinyJPG bên trong Photoshop.
 |
| Giao diện website TinyPNG giúp nén hình ảnh tốt nhất |
Đối với nhà phát triển, họ có một API để chuyển đổi hình ảnh tự động và đối với người mới bắt đầu, họ có một plugin trên WordPress có thể tự động làm điều đó cho bạn.
4.4. JPEG Mini
Khác với trang TinyPNG, JPEG Mini sử dụng thuật toán nén không làm mất dữ liệu thông tin của ảnh nhưng giảm đáng kể kích thước của ảnh mà không ảnh hưởng đến chất lượng của chúng.
Bạn có thể sử dụng phiên bản miễn phí trên web hoặc cũng có thể mua ứng dụng trả phí trên máy tính.
4.5. ImageOptim
ImageOptim là một tiện ích của riêng Mac cho phép bạn nén hình ảnh mà không làm giảm chất lượng bằng cách tìm các thông số nén tốt nhất và loại bỏ các cấu hình màu không cần thiết.
5. Plugin tối ưu hóa hình ảnh trên WordPress
Lời khuyên tốt nhất cho bạn là nên tối ưu hoá hình ảnh trước khi đưa lên website, tuy nhiên, bạn cũng có thể tham khảo danh sách các plugin nén ảnh có sẵn trên WordPress như:
- Optimole – plugin phổ biến của nhóm đằng sau ThemeIsle.
- Trình tối ưu hóa hình ảnh EWWW
- Nén ảnh JPEG & PNG – plugin do nhóm TinyPNG đã đề cập ở trên trong bài viết.
- Imagify – plugin của nhóm plugin WP Rocket phổ biến .
- Trình tối ưu hóa hình ảnh ShortPixel
- WP Smush
- reSmush.it
Bạn có thể chọn một plugin và trải nghiệm để xem nhóm nào sẽ phù hợp với chất lượng hình ảnh bạn muốn tối ưu và tăng tốc độ website tốt nhất.
6. Kết luận
Đối với SEO Website, việc tối ưu hoá hình ảnh là yếu tố cực quan trọng, nó sẽ tạo sự khác biệt rất lớn trong tốc độ tải trang dẫn đến trải nghiệm người dùng tốt hơn, khách hàng thích trang web của bạn hơn và cuối cùng là trang web bạn sẽ cải thiện thứ hạng SEO nhanh hơn.
Bên cạnh việc tối ưu hoá hình ảnh, bạn có thể sử dụng plugin bộ nhớ đệm WordPress và CDN WordPress cũng sẽ giúp tăng tốc độ website của bạn đấy. Chúc bạn thành công!











COMMENTS