Theo như Vlink đã từng chia sẻ ở các bài viết khác, tốc độ tải trang website ảnh hưởng rất lớn đến trải nghiệm người dùng. Thời gian người...
Theo như Vlink đã từng chia sẻ ở các bài viết khác, tốc độ tải trang website ảnh hưởng rất lớn đến trải nghiệm người dùng. Thời gian người dùng ở lại lâu hay họ thoát khỏi website cũng được quyết định bởi tốc độ tải trang web
 |
| Pagespeed Insights là gì? Tốc độ tải trang ảnh hưởng như thế nào đến website? |
Chắc trong chúng ta sẽ không ai có đủ kiên nhẫn ngồi đợi một trang web bình thường tải hoàn tất sau 5s -10s đâu nhỉ? Điều này chỉ xảy ra khi trang thông tin đó thực sự cần thiết đối với bạn và không có trang nào khác có thể mang lại thông tin đáng giá như vậy.
Vậy làm cách nào để cải thiện nếu website của một cá nhân hoặc một doanh nghiệp bị tải chậm? Làm sao bạn có thể biết mình cần tối ưu những gì và phải sửa lỗi ở đâu? Có công cụ nào giúp bạn hỗ trợ theo dõi tình trang sức khoẻ của trang web hay không?
Câu trả lời là CÓ. Bạn có thể tham khảo công cụ Pagespeed Insights - một công cụ đo lường miễn phí đến từ Google có thể giúp bạn tối ưu hoá một thiết kế Website chuẩn SEO. Vậy hãy cùng Vlink.asia phân tích ưu, nhược điểm của công cụ Pagespeed Insights trong bài viết bên dưới nhé.
1. Pagespeed Insights là gì?
Pagespeed Insights - PSI (tạm dịch là thông tin chi tiết tốc độ trang): công cụ đánh giá chi tiết về hiệu năng của website, chúng sẽ giúp bạn hoàn thiện trang web, tìm ra những lỗi sai cần khắc phục và gợi ý những cách sửa chữa để đem đến những trải nghiệm tốt nhất cho khách truy cập trang.
Công cụ này dùng để đo lường mức độ thân thiện và hiệu suất tải trang một trang web trên cả máy tính bàn và thiết bị di động.
 |
| Giao diện trang chủ của Pagespeed Insights |
Số liệu trả về thông qua bản báo cáo PSI cùng với các đề xuất cải thiện trang sẽ được công cụ này cung cấp cho người dùng. Từ cuối năm 2018, PSI được vận hành bởi Lighthouse, vì thế, những số liệu trong báo cáo PSI đều dựa trên số liệu từ phòng lab của Lighthouse. Khi quét trên web, Pagespeed sẽ cung cấp hai loại dữ liệu về cho người dùng:
- Dữ liệu phòng thí nghiệm (Lab Data)
- Dữ liệu thực tế (Field Data)
Lab Data được thu thập trong môi trường bị kiểm soát. Với nhiều thiết bị và mạng internet đã sắp xếp trước nên kết quả trả về sẽ cho người dùng biết vấn đề xảy ra hoàn toàn do hiệu suất website. Từ đó họ có thể dễ dàng tìm ra lỗi và khắc phục.
Mặt khác, dữ liệu thực là dữ liệu đã thu thập qua những lần tải trang thực đến từ người dùng. Từ đây, chúng ta có thể kiểm tra và giải quyết nút thắt có thể xảy ra trong thực tế.
2. PageSpeed cung cấp loại thông tin nào về website?
Bạn có thể dùng Pagespeed Insights để phân tích một page, kết quả sau khi phân tích là các chỉ số hiệu năng khác nhau của các thành phần có trên web đó. Chúng được sắp xếp theo trật tự sau:
2.1. Speed Score – Điểm tốc độ
Điểm tốc độ được lấy ra từ các thí nghiệm của Lighthouse. Bạn sẽ hiểu rõ hơn cũng như biết được cách tính số điểm này trong những phần sau.
2.2. Field data – số liệu thực
Số liệu thực được chia ra thành 2 phần chính:
- First Contentful Paint (FCP)
- First Input Delay (FID)
Số liệu này trả về dựa trên kết quả Trải nghiệm thực của người sử dụng Chrome, chúng được kiểm nghiệm trong vòng 30 ngày khi bạn bắt đầu chạy PageSpeed.
2.3. Lab data – dữ liệu lab
Như đã nói ở trên, dữ liệu lab hoàn toàn dựa trên phân tích của Lighthouse. Những số liệu này lấy từ thiết bị di động và mạng di động giả lập.
2.4. Opportunities – Cơ hội
Opportunities chính là cơ hội đề xuất cải thiện trang, trong phần này PSI gợi ý cho bạn các đề xuất về chỉ số hiệu suất của các thành phần để cải thiện thời gian tải trang.
 |
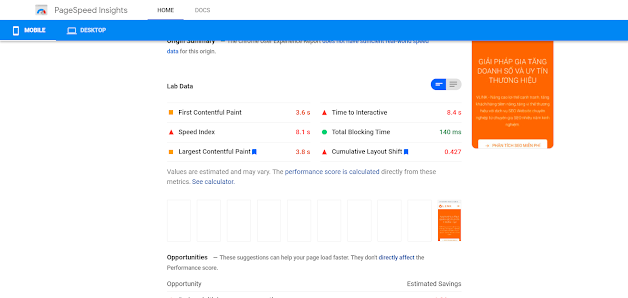
| Số liệu trên website được hiển thị đầy đủ trong báo cáo của Pagespeed Insights |
Mỗi một đề xuất sẽ cho thấy giá trị bạn có thể cải thiện tốc độ tải trang nếu tối ưu được theo các gợi ý này. Qua đó, chủ sở hữu website có thể tạo ra những thay đổi giúp tốc độ tải trang nhanh hơn và tối ưu hoá được trải nghiệm của khách hàng truy cập website.
2.5. Diagnostics – Chẩn đoán
Phần Diagnostics cung cấp khuyến nghị về phương pháp phát triển website hay nhất để có thể thêm vào web. Nó sẽ đưa ra một số công cụ đề xuất hỗ trợ để có thể sử dụng.
2.6. Passed audits – Thông qua kiểm tra (Các thành phần ổn định)
Phần Passed audits bao gồm tất cả kết quả hiệu năng đã hoạt động tốt trên website. Những thành phần hiển thị sẽ không cần chỉnh sửa gì thêm nữa.
3. Điểm PageSpeed Insights được tính như thế nào?
Điều quan trọng bạn cần chú ý trong cách tính điểm Pagespeed Insights là Lighthouse mô phỏng tốc độ tải trang trong môi trường được sắp xếp sẵn với các thiết bị di động và trang mạng ở tốc độ tầm trung.
Light house trả kết quả dựa trên Performance Score cho website từ 0 đến 100 điểm. 0 là số điểm thấp nhất mà website chỉ có thể nhận khi Lighthouse bị lỗi. 100 là số điểm cao nhất mà một website có thể có, khi website bạn đạt 100 điểm đồng nghĩa bạn đang thuộc top đầu phân vị 98 (trên thang nhóm 100) và vị trí thứ 75 khi bạn đạt được 50 điểm.
Google Pagespeed Insights được đo bằng 6 chỉ số sau:
- First Contentful Paint – Nội dung đầu hiển thị
- Time to Interactive – Thời gian tương tác
- Speed Index – Chỉ số tốc độ
- Largest Contentful Paint – Phần tử lớn nhất hiển thị
- Total Blocking Time – Tổng thời gian chặn
- Cumulative Layout Shift – Thay đổi bố cục tích lũy
Lighthouse sẽ sử dụng những chỉ số này để tạo ra bảng Performance Rating. Tùy vào số điểm bạn đạt được mà sẽ có màu sắc khác nhau:
- 0 đến 49 (tốc độ tải chậm): màu đỏ
- 50 đến 89 (tốc độ tải trung bình): màu cam
- 90 đến 100 (tốc độ tải nhanh): màu xanh lá
 |
| Màu sắc thể hiện trên công cụ Pagespeed Insights |
4. PageSpeed Insights ảnh hưởng như thế nào đến SEO?
Về cơ bản, Google page speed đánh giá mức độ thân thiện của trang web thông qua điểm số của Pagespeed Insights và hiển nhiên là điểm số này không liên quan gì đến việc SEO Website hay cách thức SEO web như thế nào cả. Tuy nhiên, nó sẽ thể hiện gián tiếp, điểm số càng cao tương đương với việc trải nghiệm người dùng truy cập càng tốt.
Các công cụ tìm kiếm thông qua chỉ số này sẽ đánh giá cao website. Đồng thời đẩy thứ hạng của web lên bảng kết quả tìm kiếm nhiều hơn, cao hơn. Tuy điểm số PageSpeed không gây ảnh hưởng đến SEO nhưng nếu điểm cao, nó sẽ giúp ta có thêm nhiều lượt truy cập và thời gian người dùng ở lại web lâu hơn.
Tóm lại là điểm số của Page Speed không có sự ảnh hưởng trực tiếp tới tiến trình hay điểm SEO, nó cũng không giúp cải thiện hay làm hạ thấp thứ hạng của Website nhưng điểm Pagespeed Insights cao sẽ mang lại trải nghiệm tuyệt vời từ đó ảnh hưởng gián tiếp đến SEO.
5. Cách sử dụng Google PageSpeed Insights Report
Để xem được các báo cáo từ Pagespeed Insights bạn hãy truy cập vào đường dẫn của Pagespeed Insights, điền URL trang web của bạn và bấm vào nút phân tích.
Bên dưới phần Opportunities sẽ hiển thị ra các lỗi ảnh hưởng đang có trên website của bạn. Bận chỉ cần xem các lỗi đó như thể nào và tối ưu theo tốt nhất có thể.
6. Cách tối ưu PageSpeed Insights để đạt điểm tối đa trên Google
Câu hỏi mà bạn cần đang quan tâm nhất là: Làm cách nào để đạt điểm cao nhất trong PSI? Cách tối ưu Pagespeed Insights là gì và như thế nào? Dưới đây là 10 yếu tố vô cùng quan trọng giúp website của bạn tiến lại gần hơn với điểm số 100 PageSpeed Score!
 |
| Các cách tối ưu điểm số trên Pagespeed Insights |
6.1. Ít sử dụng mã HTML
Việc tối ưu hoá mã HTML hiện nay không được sự chú ý của các bạn lập trình viên hoặc thiết kế web. Trong một số trường hợp, HTML không được tối ưu do trang web thiết kế không tuân theo chỉ dẫn của Google page speed.
Trên thực tế, những đoạn HTML sẽ quyết định thời gian máy chủ đọc thông tin cũng như xuất hiện trên màn hình người truy cập.
Nếu website của bạn càng có nhiều đoạn mã trùng lập hoặc các tag sử dụng không đúng mục đích sẽ gây cản trở quá trình duyệt web. Hiện nay đã có nhiều công cụ giúp bạn nén HTML, hỗ trợ bạn thực hiện một cách tự động, nhanh chóng và nó cũng hoạt động giống như một plugin quản trị nội dung.
6.2. Sử dụng cache
Trong quá trình phân tích PSI, một trong những yếu tố chính bạn cần xem xét là: số lượng tài nguyên của website mà trình duyệt đồng hóa. Những tài nguyên này bao gồm: hình ảnh, phông chữ, nội dung,... Tất cả chúng có thể lưu trữ trong trình duyệt thông qua cache (bộ nhớ đệm).
Khi tiến hành lưu trữ, trình duyệt sẽ chỉ tải các phần tử page một lần duy nhất. Mỗi khi người dùng thay đổi nội dung, phần tử trang, trình duyệt sẽ chỉ cần “lưu lại”, vì thế, bạn cần tối ưu hóa trang web của mình để tận dụng tốt bộ nhớ đệm này. Có thể sử dụng những loại Plugin bên ngoài để hỗ trợ tạo cache bằng các plugin miễn phí, ví dụ như W3 Total Cache, WP Super Cache,…
6.3. Nén tài nguyên
Một trong số những phần tử quan trọng và chiếm dung lượng lớn nhất khi tải trang là hình ảnh. Hình ảnh thường tiêu tốn nhiều thời gian tải. Vì thế, nén ảnh đã trở thành một trong những đề xuất thường xuyên xuất hiện trong các báo cáo PSI. Việc giữ nguyên hình ảnh sẽ làm nặng và chậm web. Bạn có thể sử dụng các ứng dụng nén để giảm kích thước của tệp này.
 |
| Nén hình ảnh bằng các công cụ tự động |
Tương tự như hình ảnh, tệp CSS, HTML và Javascript cũng gặp tình trạng tương tự. Hãy tiến hành xử lý cả những tệp trên để web trở nên nhẹ hơn. Nếu làm tốt các bước trên bạn sẽ nhận thấy xếp hạng PSI web đã cải thiện đấy. Cách nén những tệp tĩnh này sẽ giới thiệu chi tiết hơn ở những phần dưới. Bạn có thể dùng một số công cụ nén miễn phí như TinyPNG để nén ảnh trước khi đăng tải lên web.
6.4. Sử dụng trang tăng tốc thiết bị di động AMP
AMP (Accelerated Mobile Pages) là sáng kiến của Google để đảm bảo web tải nhanh hơn trên thiết bị di động. Ý tưởng này là cung cấp trải nghiệm tốt hơn cho người dùng di động, nó sẽ loại trừ các thành phần hoạt động tốt trên máy tính bàn kể cả những tính năng không cần thiết khác, tốc độ duyệt web sẽ nhanh và mượt mà hơn.
Việc người truy cập có trải nghiệm nhanh nhưng lại đơn giản sẽ tốt hơn nhiều so với việc họ sử dụng bản website chi tiết, nhưng lại mất thời gian chờ đợi tải trang.
6.5. Giảm kích thước trang
Tài nguyên trên trang càng nhiều, càng lớn, chiếm nhiều dung lượng thì web càng nặng và mất thời gian tải hơn.
Hình ảnh và video chính là hai thành phần khiến trọng lượng web cao, hãy xem xét kích thước của những thành phần này cũng như kích thước tệp JavaScript và CSS. Từ đó lựa chọn những tệp có thể nén hoặc giảm bớt kích thước để trang trở nên nhẹ hơn và điểm Pagespeed Insights bao nhiêu không còn là gánh nặng nữa.
6.6. Sử dụng video nguồn ngoài trang
Hình ảnh và các tệp Java bạn có thể nén nhưng video thì không, bạn không thể giảm kích thước vì nó sẽ ảnh hưởng đến độ sắc nét của video. Vì thế, cách tốt nhất chính là sử dụng video đăng tải bên ngoài web.
Nếu như website của bạn bình thường không có hạn chế hay bảo mật thì tốt nhất là nên sử dụng các video từ Youtube hoặc các mạng xã hội khác chứ không nên trực tiếp tải video lên.
Những nền tảng xã hội này không chỉ dễ dàng tích hợp cho website mà nó còn giúp quảng cáo thương hiệu đồng thời cải thiện kết quả tìm kiếm.
6.7. Giảm thiểu tệp JavaScript và CSS
Đây là một vấn đề khá mơ hồ, có lẽ vì vậy nên nó thường hay bị bỏ quên. Theo một cuộc khảo sát từ SEMrush cho thấy có đến 68% web có tệp JavaScript và CSS không rút gọn.
Giảm thiểu mã này có thể thực hiện bằng cách loại bỏ các dòng, nhận xét không cần thiết. Ngoài ra còn loại bỏ những khoảng trống trong tệp.
 |
| Giảm thiểu tệp JavaScript và CSS sẽ tăng chỉ số Pagespeed Insights lên cao |
Các tệp này chính là thứ quyết định đến hình ảnh và cấu trúc của web. Chúng thường viết thừa để tạo điều kiện chỉnh sửa trong tương lai. Nhung đừng lo lắng, không cần phải thạo ngôn ngữ lập trình để giảm thiểu các tệp này. Có khá nhiều công cụ sẽ thay bạn làm công việc đó như:
- Fast Velocity Minify
- WP Super Minify
- Online YUI Compressor
Lưu ý: Hãy sao lưu tệp này trước khi thực hiện bất kỳ thay đổi nào nhé. Sẽ luôn có khả năng web sẽ xảy ra chút lỗi sau khi tệp bị chỉnh sửa. Do đó hãy thận trọng và test trước khi ứng dụng thực tế.
6.8. Nén tệp bằng Gzip Compressed
Gzip Compressed là một phương pháp nén giúp ta giảm dung lượng dữ liệu cho tệp. Gzip có thể nén tệp tĩnh như CSS, JavaScript và HTML trên cơ sở dữ liệu. Kích thước sau nén có thể giảm đến một nửa. Hầu hết các trình duyệt ngày nay đều tương thích và hỗ trợ nén Gzip.
Một số máy chủ đã thực hiện quá trình nén này một cách tự động, bạn có thể kiểm tra web của mình có dịch vụ này hay không bằng cách nhập URL trang lên Varvy SEO tool. Nếu web của bạn không có dịch vụ này thì hoàn toàn có thể sử dụng plugin bên ngoài như WP Fastest Cache. Chúng sẽ cung cấp tùy chọn nén cho web của bạn.
6.9. Chuyển hướng ổn định
Thường thì việc tải trang không ảnh hưởng đến tốc độ của trang web mà vấn đề nằm ở chuỗi chuyển hướng bắt buộc. Các chuyển hướng này sẽ khiến trình duyệt phải tải lại nhiều trang trong khoảng thời gian eo hẹp.
Sự cố này khá phổ biến ở những trang web lớn khi mà chúng đã có lịch sử thay đổi địa chỉ nhiều lần. Hoặc là thay đổi giao thức (ví dụ như HTTPS) hay các page trùng lặp (một số có www, số khác thì không),...
 |
| Cập nhật sitemap liên tục để người dùng đến đúng website của bạn |
Ngoài ra, nó còn có thể xảy ra do thay đổi danh mục, cấu trúc URL,... Những chuyển hướng này tích tụ và làm cho đường dẫn liên kết đến trang nhiều hơn và lâu hơn. Do đó, hãy cố gắng cập nhật sitemap để mọi người tiếp cận trực tiếp đến địa chỉ trang web của bạn.
Lưu ý: Chỉ triển khai chuyển hướng khi thực sự cần thiết – Chẳng hạn như chuyển hướng đến trang liên kết bên ngoài.
6.10. Cải thiện hiệu suất máy chủ
Nếu như bạn đang điều hành blog, kênh tin tức hoặc kênh thương mại điện tử. Thì việc cải thiện hiệu suất máy chủ sẽ là vấn đề cần chú ý, các dự án tương lai sẽ ngày càng phát triển, thay đổi này là hoàn toàn cần thiết để duy trì tốc độ trang. Một trong số những việc có thể làm đó là thay đổi kế hoạch lưu trữ.
Ví dụ: Có thể đầu tư vào một máy chủ chuyên dụng có khả năng cho phép một lượng lớn người truy cập mà không bị chậm hay là bị ngưng trệ hoạt động hệ thống.Thời điểm vàng trong ngành buôn bán như Black Friday hay năm mới. Thì số lượng khách hàng truy cập sẽ gia tăng đột biến việc nâng cấp lưu trữ sẽ giúp ích rất nhiều.
Một số tình trạng có thể gặp trong quá trình điều hành website có thể kể đến như: Phần mềm lỗi thời, truy vấn cơ sở dữ liệu chậm, giới hạn bộ nhớ hay lỗi quản lý nguồn cục bộ. Đôi khi ta không thể kiểm soát tất cả khiến web bị chậm đi. Do đó, nếu thuê một công ty lưu trữ bên ngoài, họ sẽ hỗ trợ bạn trong trường hợp này. Hãy đảm bảo chọn một công ty có uy tín nhé!
7. Kết luận
Không còn nghi ngờ gì nữa, PageSpeed Insights của Google là một trong những công cụ đo tốc độ trang được sử dụng nhiều nhất trên toàn thế giới. Đặc biệt nó là công cụ không thể thiếu đối với các dịch vụ SEO hoặc webmaster. Có lý do chính đáng mà chúng được ưa chuộng như vậy.
Trong bài viết này bạn đã tìm hiểu về nền tảng của PSI và cách hoạt động của chúng. Hãy vận dụng những tips tối ưu PSI để trang web của bạn có thể đạt điểm hoàn hảo nhé.
Chúc các bạn nhanh cải thiện được trải nghiệm người dùng và tăng lưu lượng truy cập thành công.











COMMENTS